PoNG
Project is on GitHub now
All you need to create dynamic web apps is now on GitHub:
Nevertheless here is still a lot of useful documentation.
About Portal NG =
Create web portals for backend service (APIs) w/o programming.
Quick Links:
Basic Idea: Portal NG
Build a Web GUI for REST/JOSN API backends without programing HTML and JS.
Main Structure
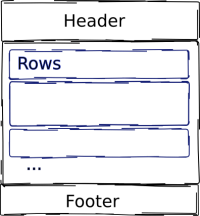
The portal has always a header, some rows and a footer:
You can specify the hight of each row individually.
Structured Views
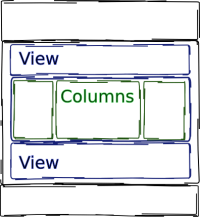
A row can contain a view or a set of columns ...
... and columns can contain views or rows, containing views or ... (you understand?). You can define the width of each column.
With this construct you should be able to do every possible arrangement of views.
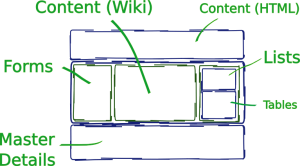
Views use Plug-Ins
Views can use ready to use plug-ins with different functionality
There are also plug-ins for the header and footer, e.g. to display navigation bars, logos, link-lists or language switch buttons.
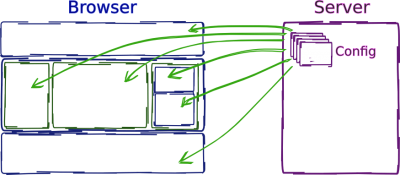
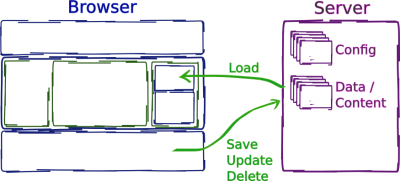
Configure the Views
All views load their own configuration to initialize the view. The configuration comes from a web server or application server (dynamic configuration).
Data and Content in Views
After the initialization the view can load, modify, save or create data on a RESTful server backend. I.e. the WIKI content plug-in can load pages from a MediaWiki server.
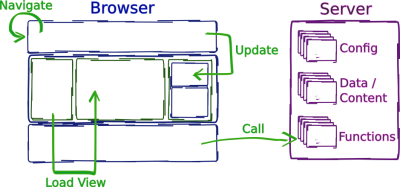
... and Action!
For a dynamic page, all views can do different interactions:
- Views can call functions on a HTTP server backend (via REST calls)
- Views can call update method of other views. These views typically call the server backend to load data.
- Views can load a view into a row or a column, replacing the view there.
- Views can navigate to another page. Hopefully another portal page.
The interactions are defined in the configuration of the view. E.g. in a view using the form plug-in you can define a button to save the form data and triggering an update of a table view afterwards.
Of course -- the description of the page layout and the content data should be in a machine readable format and precise enough, that your browser is able to understand it. But these description of layout and data must still be human readable, self explaining and without HTML or JS coding necessary.
Please read also the PoNG Description.
A Quick Start in 2 min (local installation)
You need a (simple) Web Server, so install Apache package on you Unix or get e.g. XAMPP or ... or ...
- Download the static HTML distribution package [here] (523 kB)
- Unpack the archive into your web server HTML directory, e.g. /var/www/portal
- Point your web browser to the portal root, e.g. http://mydomain.com/portal
Start customizing the portal ...
PoNG: Portal as a Service
We offer a Portal as a Service for free (v0.3 beta test phase).
You can sign up an account and design a new portal on our Portal as a Service with seconds.
Layout Configuration
The layout-structure is a JSON file, requested by the layout resource. By default the /svc/layout/main/structure is loaded first.
Your site may have other layouts than "main", e.g. /svc/layout/admin/structure.
The "structure" JSON format
The basic object hierarchy of the objects are:
- layout
- title
- header
- rows
- cols
- rows
- ...
- rows
- cols
- footer
The rows can contain either nested cols or alternatively a resource. The same for cols. A resource specifies the URL, where to load information about the content, has some meta data to define its layout, actions and dialogs.
You can get every possible layout with this nesting of rows, cols and resources.
Please refer the PoNG Structure Specification for details.
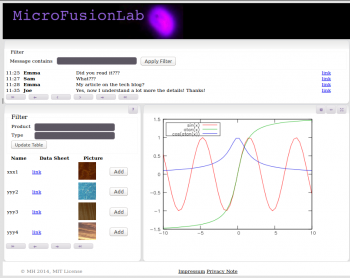
The example shows, that you can set up a complex portal page with different information resource views on it with a very view lines of meta data definition. The result of this example is shown on the screen shot on the right (no fake). BTW, I would describe it in this way: "This "portal" has a header, then two rows, the second row contains two columns, and then there is a footer."
So how can you explain your browser this w/o any HTML code? Let's try:
Example
{
"layout": {
"title": "Title",
"header": {
"logoURL": "logo.png"
},
"rows": [
{
"rowId": "myBlog",
"height": "185px",
"resourceURL": "blog",
"type": "pong-list",
"decor" : "decor"
},
{
"rowId": "r1",
"height": "450px",
"cols": [
{
"columnId": "tbl",
"width": "40%",
"resourceURL": "resX",
"type": "pong-table",
"decor" : "decor",
"actions" : [ { "actionName": "Help", "type": "pong-help" } ]
},
{
"columnId": "plot",
"width": "60%",
"decor" : "decor",
"resourceURL": "gnuplot",
"callback": "grmh()",
"actions" : [ { "actionName": "Config", "type": "modal-form" } ]
}
]
}
],
"footer": {
"copyrightText": "Copyright 2015, MH.",
"linkList": [
{ "text":"Impressum", "url": "impress.html"},
{ "text":"Privacy Note", "url": "privacy.html"}
]
}
}
}
This example layout structure will result in a "myBlog" box of full width and below are two columns, one with the "resX" and the other smaller one with a "plot". If you just starts with this file, all views will be empty, because no one defined the resource details, that are just resource names at the moment.
And if you think, the there is a bunch of work in defining e.g. the "blog", then check out, what is the todo of this resource definition.
Installation Manual
Please refer also the PoNG Release Notes.
Static HTML Installation
Perhaps you start here. Since PoNG is client centric, you can play a lot with a static backend. You can focus on implementing, configuring or integrating REST web services and view the data in the browser.
Simply load and extract the PoNG Static HTML Distribution to any subdirectory of your web server and customize the structure file /svc/layout/main/structure, logo and CSS files to your needs.
Tomcat based Installation
TODO
PHP based Installation
The PoNG PHP Backend powers the Portal as a Service.
For local installations please contact admin (at) mh-svr dot de
Browser Support
PoNG is tested with
- Firefox 27.0.1 (Ubuntu 13.10 64bit)
- Safari (iPad, iOS 7)
- Chrome on Android